Div nasıl oluşturulur?
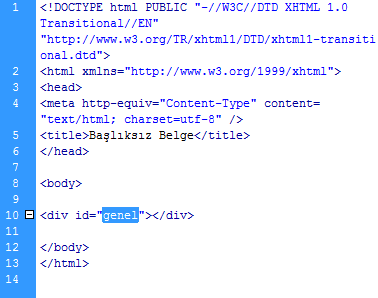
Öncelikle çalışacağımız dosyamızı oluşturuyoruz ben adobe dreamweaver kullanıyorum php yada html olabilir index.html adında bir dosya oluşturduk. Sonra body etiketleri arasına bir genel div oluşturuyoruz yani <div id="genel"> </div> bu şekilde daha sonra bu div arasına diğer divlerimizi yerleştiriyoruz bunu yapmamızın sebebi diğer divlerin kendini nereye konumlandıracağını sağlamak için. Şimdi diğer divlerimizi oluşturalım benim tasarımıma göre logo, banner, ustmenu, icerik, icerik2, sagmenu, solmenu, footer bölümleri olacak yani kod kısmında
<div id="genel">
<div id="logo"> </div>
<div id="banner"> </div>
<div id="ustmenu"> </div>
<div id="icerik"> </div>
<div id="icerik2"> </div>
<div id="sagmenu"> </div>
<div id="solmenu"> </div>
<div id="footer"> </div>
</div>
bu şekilde görünecek
daha sonra genel yazısının üstüne gelerek
<div id="genel">
<div id="logo"> </div>
<div id="banner"> </div>
<div id="ustmenu"> </div>
<div id="icerik"> </div>
<div id="icerik2"> </div>
<div id="sagmenu"> </div>
<div id="solmenu"> </div>
<div id="footer"> </div>
</div>
bu şekilde görünecek
daha sonra genel yazısının üstüne gelerek
Sağ üst kısımda bulunan CSS sitileri sekmesine tıklıyoruz ve Yeni CSS Kuralı oluştur diyoruz
sonra ise karışımıza stil dosyasını oluşturacağımız kısım geliyor burada yeni stil sayfası dosyasını oluşturmanızı tavsiye ederim çünkü kullandığınız bütün stiller bu stil dosyasında tutuluyor çalıştığınız sayfaya bu kodların kalabalığını görmüyorsunuz.
daha sonra ise deneme adında bir css dosyası oluşturuyoruz yanı deneme.css burda genel seçili olduğu için konumlandırma sekmesinden position alanına gelip relative seçeneğini seciyoruz yani genel divi sabit bırak anlamında diğerleri içinde yu kardaki aşamalar aynı tek farklı şey şu position alanına gelip absolute seçeneğini seciyoruz konumlandırma bölümünde ise width ve height kısmında genişliği ve yüksekliğini ayarlayıp placement bölümünden ise sağ veya sola ne kadar uzaklıkta veya yakınlıkta olmasını ayarlayabiliyorsunuz. Hepsi bu çok kolay başarılar...





Yorumlar
Yorum Gönder